Blazorを使ったウェブアプリの開発
主にWebアプリの開発に使われるBlazorですが、半年ほどたって.NET MAUIの開発にも使えるようになっていることに気が付きました。
.NET MAUIは、Microsoftが開発を進めているクロスプラットフォームUIで、私の愛用するAndroidアプリの開発に使われていたXamarinの後継となる、C#をフロントエンド、バックエンドの両方の開発に使えるUIです。

Blazorは主にシステムファイルとRazorファイル、cshtmlファイルから構成されます。

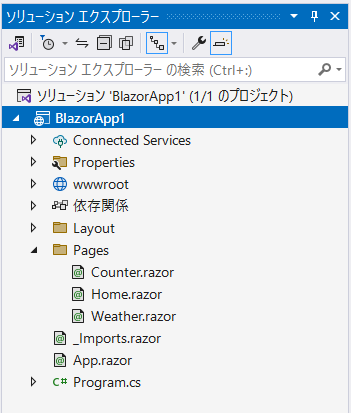
例えば、プロジェクトの作成と同時に作られるHome.razor、Counter.razor、Weather.razorのうちの、Counter.razorは下のようなソースコードで構成されます
Razor(Counter.razor)
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
@pageディレクティブのダブルコーテーションの中に、何という名前のページとして扱うのか定義します。
@codeディレクティブの中にc#のコードを記述します。
あとはHTMLと同じ要領です。
今まではMAUIの開発には、c#だけでなくxamlの知識が必要でした。
xamlはWPFアプリ開発に多く使われる言語です。xmlと似ているようで似ていないので、私には難しく感じ以前からよくわかっていませんでした。
なので長いことMAUI開発は避けて、Windows フォームアプリケーションの開発に専念していましたが、MAUI開発にBlazorが使えるようになったのは、html,c#を愛用している私にとっては革新的なことでした。
ページの追加方法
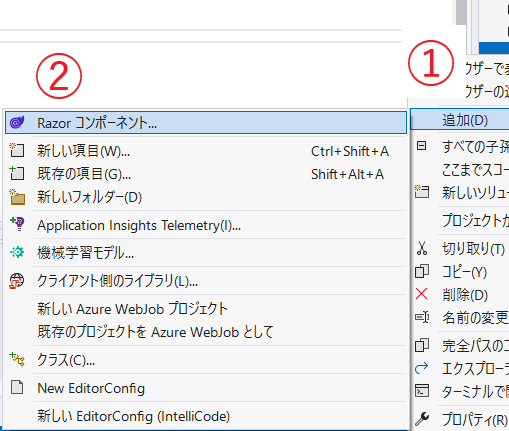
Pagesフォルダを右クリックします。

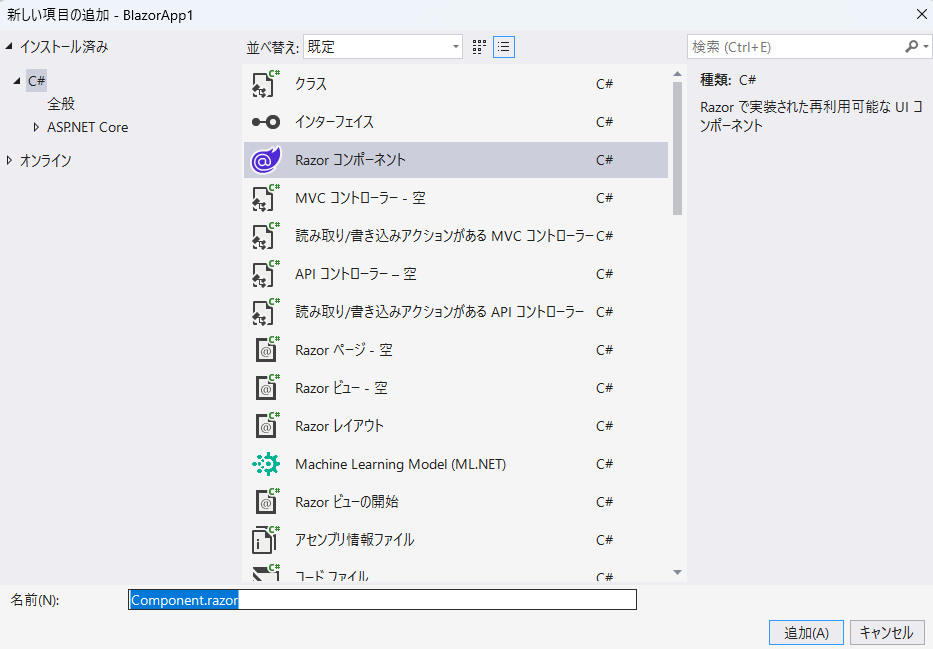
「追加」→「Razorコンポーネント...」をクリックすると、モーダルウィンドウが表示されます。

コンポーネントの名前を適宜変更し、「追加」をするだけです。

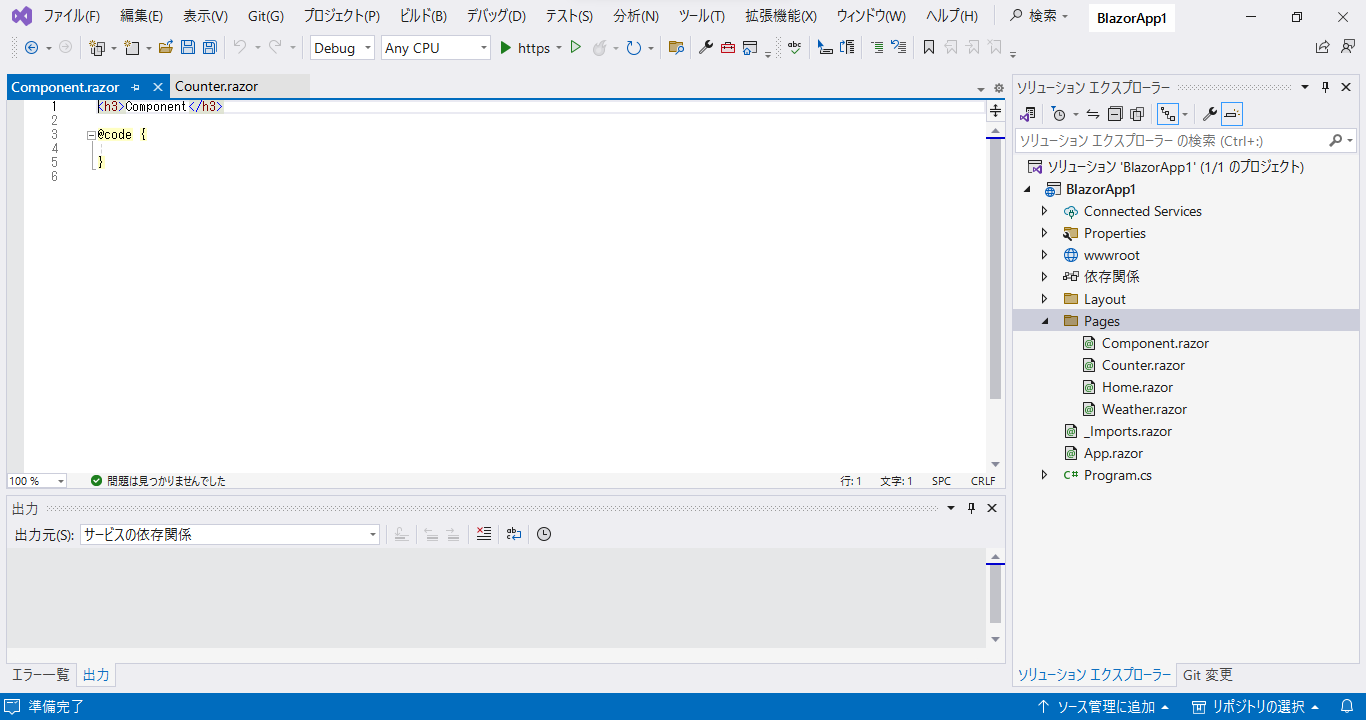
Component.razorをPagesフォルダに追加できました。
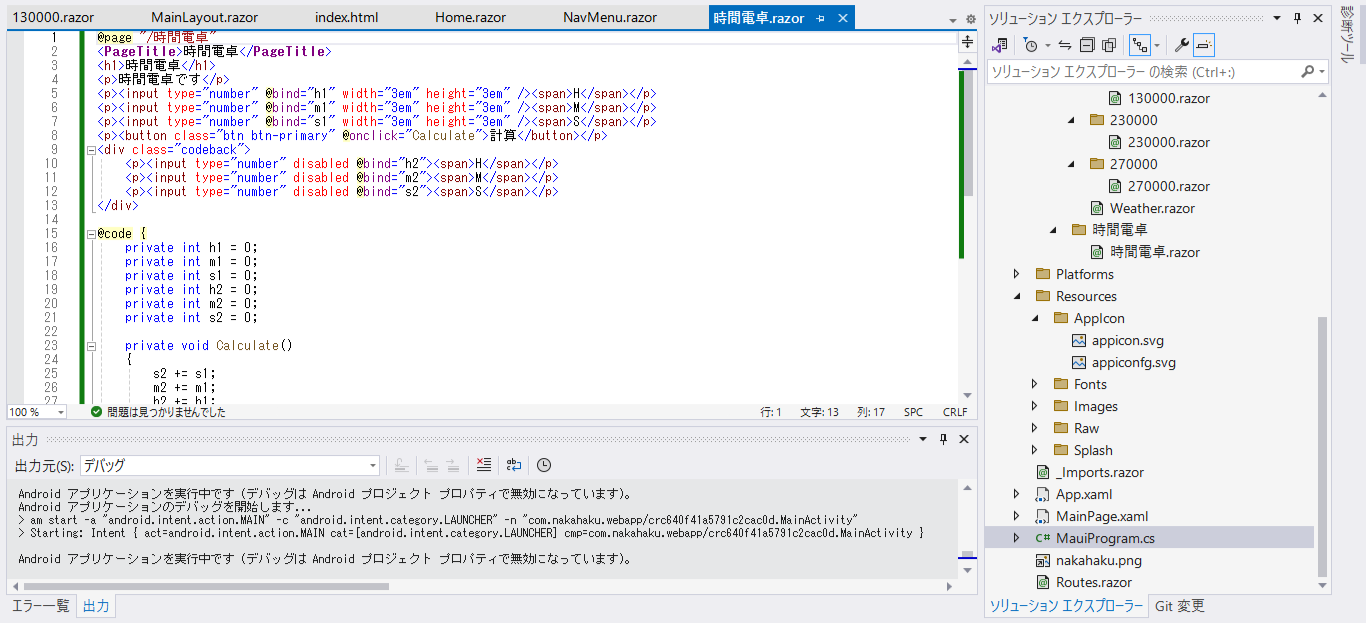
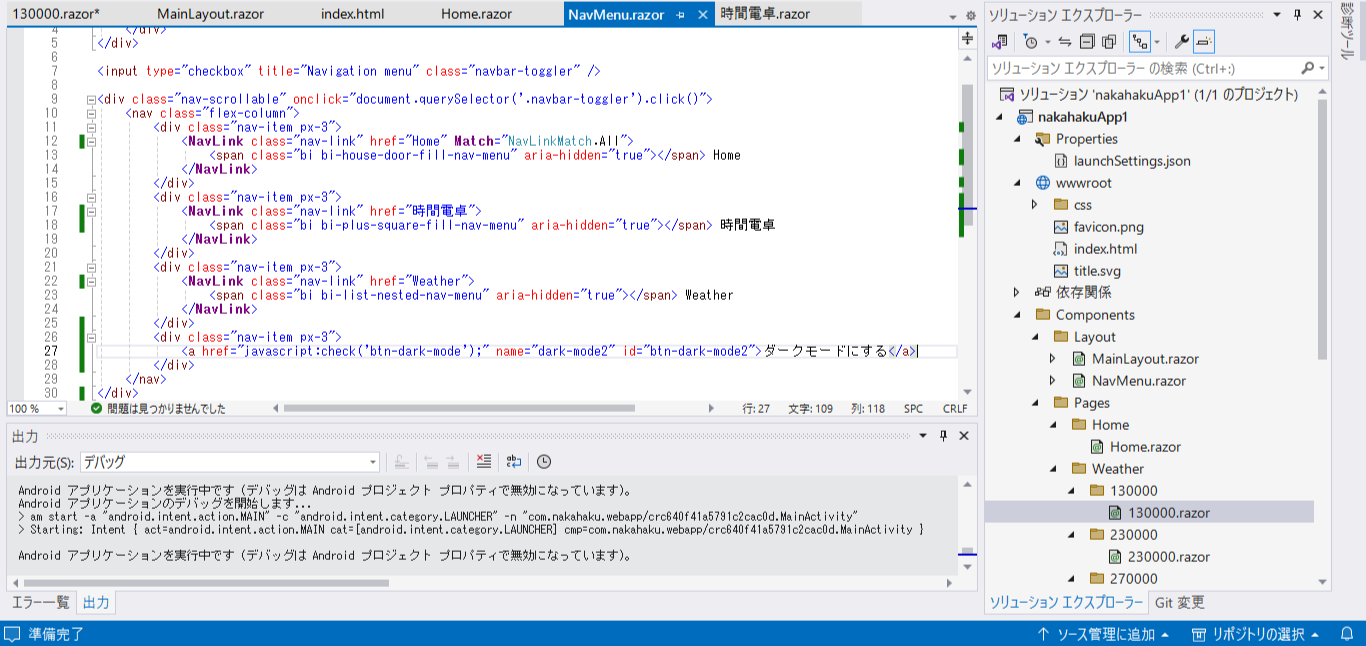
下のように、コンポーネントを自分で編集して、ウェブアプリを簡単に作成することができます。

時間電卓もWebアプリで開発しました。